Всем привет! С вами Marina Solnechnaya и сегодня я решила задаться таким вопросом - замечали ли вы, что после загрузки ваших фотографий в интернет (будь то блог, или любая другая социальная сеть), даже после редакции их в графической программе, они значительно теряют в качестве???
Долгое время я не знала, как справиться с этой проблемой. Проштудировав интернет, вот, что я нашла - оказывается есть простой способ улучшить качество фотографий при загрузки их в интернет! Действительно, проще некуда!!! Нужно всего лишь один раз потратить немного времени, чтобы всё настроить, а потом процесс преобразования фотографии у вас будет занимать не больше нескольких секунд!!!)
Возможно, для многих то, о чём сейчас пойдёт речь, является чем-то элементарным, но, например, для меня эта простая информация стала настоящим открытием, собственно, которым я бы и хотела с вами поделиться!)
Сразу оговорюсь, что я работаю только с фотошопом, поэтому и рассказать смогу исключительно только на примере этой программки. И ещё - я не собираюсь "открывать Америку") Всё, что я сделала - объединила имеющуюся информацию в интернете со своим небольшим опытом и решила облегчить жизнь таким же малоопытным пользователям фотошопа, как и я =)
Итак, приступим!)
Для этого МК я специально выбрала одну из своих старых фотографий, которая ещё не подвергалась такой экзекуции)
Для начала запускаем наш фотошоп и выбираем нужное фото через Файл->Открыть.
Я решила сразу посмотреть размер изображения, сделать это можно нажав Изображение->Размер изображения.
Откроется вот такое окошко:
Зачем нужно знать размер фото? Если учесть, что наиболее часто разрешение экрана среднестатистического компьютера- это 1024×768 пикселей, то соответственно любые фото большего размера будут грузиться гораздо медленнее, а если еще и пост, как мы любим, с большим количеством фоток большого размера, то ваш потенциальный ПЧешечка может просто не дождаться загрузки и уйти…
Кроме того, фотографии большого размера могут просто не загружаться на некоторые ресурсы (такое чаще всего у меня бывает с Ярмаркой Мастеров).
Поэтому, если вы не обрезали (кадрировали) фотографию, рекомендуется изменить её размер уже на этом этапе, если же фото обрезано, - можно смело идти дальше!)
Итак, это все было вступление, а теперь собственно к делу! После того, как вы закончили обработку своей фотографии в фотошопе, нажимаем Файл->Сохранить для Web.
Откроется вот такое окошко.
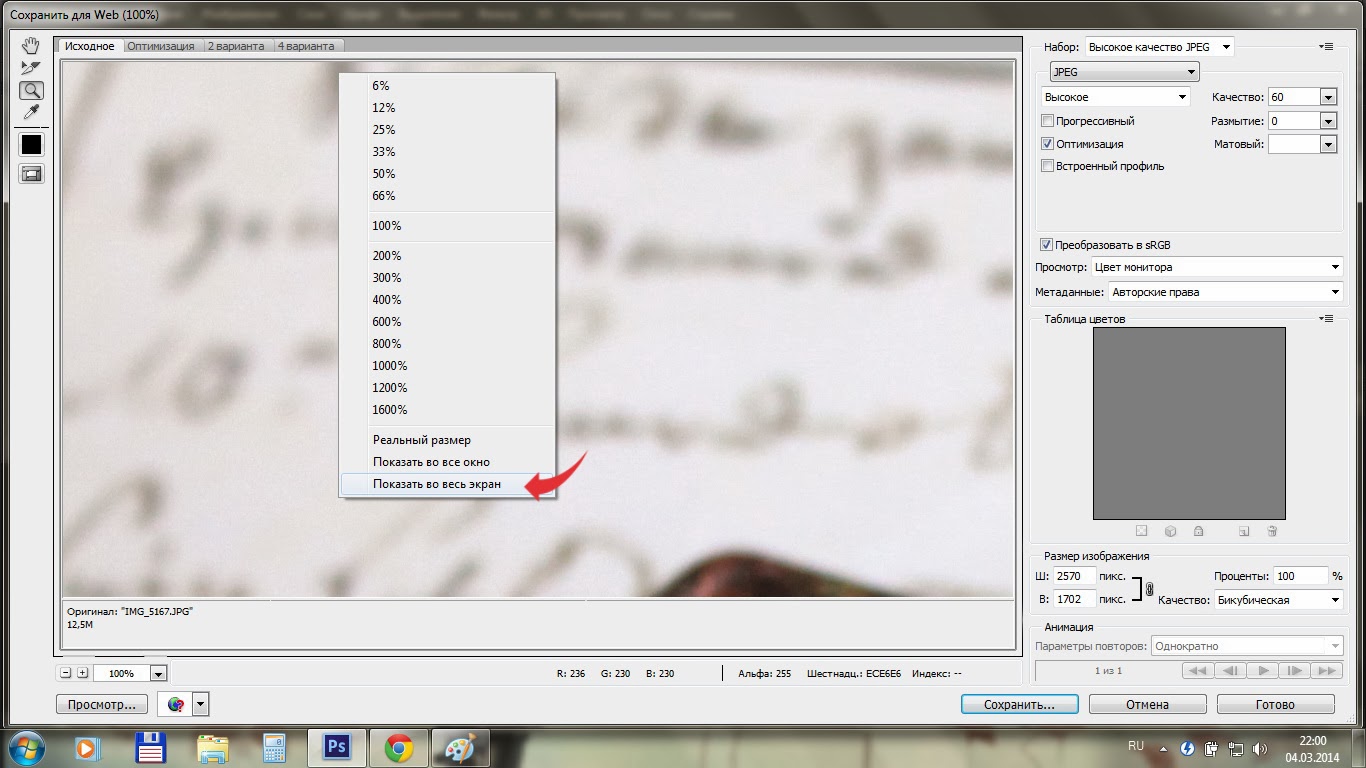
Чтобы в нём удобнее было работать нажимаем кропочку "Масштаб" на панельке слева и кликаем правой кнопкой мыши во фотке.
У нас появляется вот такое окошко, и где мы выбираем наиболее нам удобный масштаб изображения (я выбрала "Показать на весь экран" в самом низу списка)
Вот так-то лучше) Поехали дальше! В верхнем левом углу есть 4 кнопочки, с помощью которых можно выбрать режим просмотра. По умолчанию обычно стоит "Оптимизация", а мы с вами выбираем "2 варианта" - в этом случае мы будем видеть исходное фото и фото, сохраняемое в интернете (т.е. наша главная цель - это минимум отличий!).
Вот так) Сразу хочу обратить ваше внимание на то, как меняется размер вашего фото! Слева стрелочкой указан размер исходной фотографии (12,5 мб), а справа - сжатой для web (всего-то 548 кб!), т.е. разница почти в 20 раз!!! С таким размером ваши фотки будут просто "летать")))
Теперь смотрим на правую боковую панель. Начинается самое главное) здесь указаны форматы, в которых можно сохранить фотографию. По умолчанию у большинства в верхней строчке будет стоять GIF. Это хороший формат, и о нём мы поговорим чуть позже, но для наших фотографий он не подходит.
Мы выбираем JPEG. Это формат, поддерживаемый абсолютно всеми интернет-ресурсами.
Далее выбираем качество - низкое/среднее/высокое/очень высокое или наилучшее. Большинство авторов предлагает оставаться на высоком или среднем качестве изображения (если вы сравните их, то разницы особой не увидите), а вот при сохранении в очень высоком или наилучшем качестве вы значительно увеличите вес своей фотографии, а значит - и время её загрузки. А ждать, медленно грузящиеся странички, поверьте, не любит никто ;)
Проверьте, стоит ли у вас галочки в окошках "Оптимизация" и чуть ниже - "Преобразовать в sRPG". Остальное, в принципе, можно не менять - умная программка всё сделает сама)
Вот, собственно, и всё! Осталось нажать "Сохранить". Визуально ваша фотография никак не измениться, зато при загрузке в интернет (будь то блог, социальная сеть или любой другой ресурс), фотография не потеряет своего качества и ваши труды по обработке фотографии будут не напрасны!
На самом деле описывать процесс получилось гораздо дольше, чем его делать))) Настроив программу один раз, потом вы просто будете нажимать "Сохранить для Web" и сразу "Сохранить"! И вуоля!)))
Для тех, кого вся эта техническая тягомотина ещё не утомила, хотела упомянуть ещё два слова о формате GIF. Если вы хотите оформить не просто фото, а, скажем, шапку для вашего блога - то тут я могу посоветовать выбрать именно этот формат! В нём получатся невероятно чёткие и яркие фотографии хорошего качества + он ко всему прочему ещё и поддерживает анимацию!
Точно также, открываем изображение, затем Файл -> Сохранить для Web.
И в уже знакомом нам окошке вместо JPEG выбираем Gif! Вот и всё! Больше, собственно менять ничего не нужно! Просто нажимаем Сохранить!
Признаюсь честно, первое время я вообще все фотографии грузила именно в этом формате, но потом поняла, что этого делать не стоит. Почему? Во-первых, Gif предназначен для изображений с небольшим количеством цветов и преимущественно без плавных переходов из одного цвета в другой, как на большинстве наших с вами фотках. При этом, повторюсь, для шапки блога он подойдёт идеально!
Ещё один минус этого формата - отсутствие возможности его дальнейшего редактирования в том же фотошопе, т.е. один раз сохранив фото в Gif, вы не сможете не подправить цвет, не что-то исправить в самом фото+Gif не поддерживается некоторыми ресурсами, в частности, Ярмаркой Мастеров, поэтому всегда сохраняйте оба файла - и JPEG, и Gif!
Чтож, вот, собственно, и все премудрости))) Очень надеюсь, что мой небольшой обзор вам пригодится и поможет представить ваши чудесные работы в самом выгодном свете! ;) Буду благодарна за любые ваши отзывы и пожелания!!!
А ещё я подумала - может быть и дальше будем познавать возможности фотошопа вместе???))) Как вам такая идея?) С нетерпением буду ждать любых комментариев на эту тему! 0=)

















Я за. Хоть я и не новичок в фотошопе, но все равно что то новенькое можно почерпнуть
ОтветитьУдалитьтогда я двумя руками - ЗА, поскольку с фотошопом на вы и шопотом
ОтветитьУдалитьМарина, отличный мастер класс! Спасибо! Я ЗА уроки!!!!))
ОтветитьУдалитьой, как полезно про такое!!!! давно смотрю - вроде, фотка большая, а качественная и грузится быстро, а как такое сделать себе не знала ))))
ОтветитьУдалитьспасибо!!!!!!!!!!!!!!!!
классно!!! очень полезно!! спасибоо!!
ОтветитьУдалитьСпасибо! очень полезно!
ОтветитьУдалитьДевочки, спасибо за поддержку! Я то переживала, что будет слишком скучно, или что это и так всем известно!)
ОтветитьУдалитьФотошоп это хорошо :) А у меня вопрос.
ОтветитьУдалитьесли просто сохранять файл (через меню "файл" - "сохранить как"), то выскакивает окошко "JPEG Options" и там можно установить качество (максимальное, высокое, среднее, низкое) и если выбрать высокое (8 или 9) то качество фотографии останется отличным, а размер файла будет небольшим. Попробовала файл 2Мб сохранила как я обычно делаю (качество высокое, 8) получила 364Кб, а через "сохранить для веб" ( высокое качество, 80%) - 446Кб. Зрительно изображения абсолютно одинаковое. Сохраненное как "для веб" чуть больше по весу. Так вот вопрос :) стоит ли заморачиваться в "сохранить для веб" если при простом сохранении можно точно также уменьшить вес файла без потери качества?
Я в свое время пыталась найти преимущества указанного способа и не нашла :)
A-businka, спасибо за вопрос! Я ведь тоже не профессионал - я пользуюсь исключительно сведениями из проф литературы) Так вот, в сохранении для web уменьшение размера фотографии - это даже не самый основной эффект, главное - а это сохранение качества при загрузке фотографий в интернет. У меня вот разница в качестве после этого способа стала ощутимой, если у тебя и при обычном сохранении остаются качество соответствующее - скорее всего у тебя где-то в настройках уже это заложено! (я тоже как-то пыталась разобраться и в этом, но пока безуспешно))))
УдалитьЯсно :) загружу эти две фотки в интернет, сравню еще раз :)
Удалитья вот здесь http://abusinka.blogspot.ru/2014/03/blog-post_11.html выложила в конце сообщения две фотографии сохраненные (сжатые) по разному. По мне так разница не заметна :) по крайней мере с моего компьютера.
Удалить